ユーザーフロー図テンプレート
Miroのユーザーフロー図テンプレートを活用して、webサイト上でのユーザー体験の改善を行いましょう。webサイト上の各ページで、ユーザーが体験する要素を見える化することで、改善すべき点が明確になり、イノベーションに溢れたソリューションの創造につなげましょう。
Trusted by 65M+ users and leading companies
ユーザーフロー図テンプレートとは?
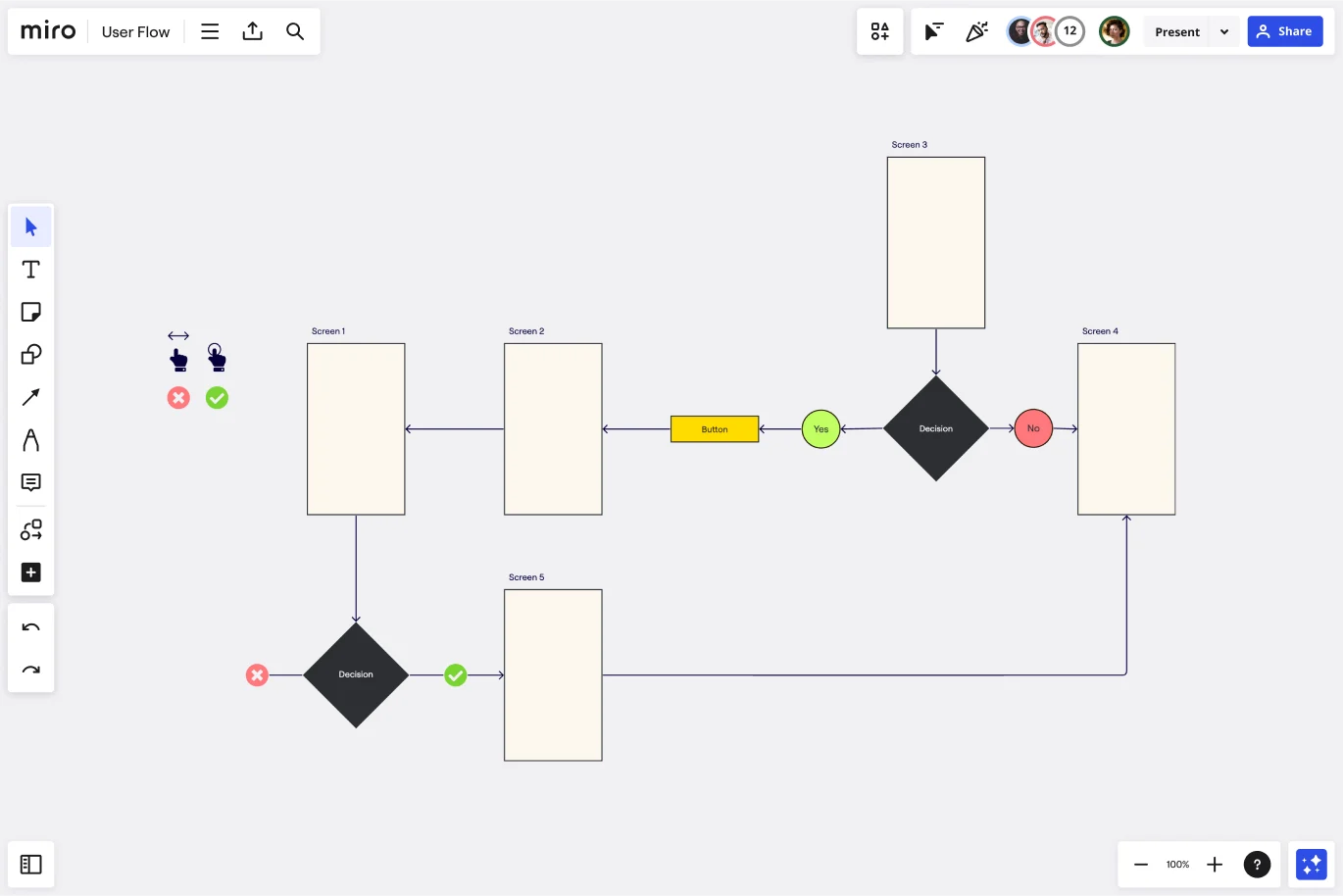
ユーザーフロー図はwebサイト上の各ページでユーザーが体験する要素を見える化することができるフロー図(フローチャート)です。
ユーザーフローを見える化することにより、webサイトの構成やアプリの機能を基礎とし、サイトの各ページ上でのユーザーの行動、意思決定プロセスを予測することが可能です。
さらに、ユーザーインサイトの分析を深めることにより、サービス改善が必要な箇所を特定しやすくなります。
ユーザーフロー図テンプレートは、ユーザーが目的のページに辿り着くまでのプロセスを簡単に図解できるように、フォーマットが用意されています。
スクリーンのサンプル画面やボタンが入る位置など、自由にカスタムしながら組み立てていくことが可能です。
こんな人におすすめ
ユーザーフロー図テンプレートは、UXデザインチームやプロダクトチームなど、サービス向上のため、常にユーザーインサイトを収集している人にとって特に役立つツールです。
ユーザーの行動を可視化できるツールなので、マーケティングの意思決定者にとっても、サービス内でどこがユーザーコミュニケーションで重要なのかを知るヒントになるはずです。
ユーザーフロー図テンプレートの使い方
Miro のユーザーフロー図テンプレートを活用することで簡単にユーザーフロー図の作成ができます。
1. ユーザー行動の開始点と到着点を明確にする
ユーザーがどのようにして自社のサイトにたどり着いたのか、ユーザーは何をゴールとして求めているのかを明確にしましょう。
例えば、オーガニック検索からサイトにたどり着いたのか、有料広告、ソーシャルメディア、紹介リンク、メルマガなど、この分析によりユーザーフロー図の開始地点を特定することができるようになります。
2. ユーザーが必要な情報を出す最適なタイミングを定義する
ユーザーの行動開始点と到着点が明確になったら、そのフローの中で、どのようなユーザーのニーズが発生し、サービスのタッチポイントを設計していくべきなのかを分析しましょう。
ユーザーが求めている情報が、適切なタイミングで表示された場合、ユーザーのコンバージョン率は大幅に向上します。
そのためも、ユーザーのインサイトを想定し、ユーザーフローの中でタッチポイントの洗い出しをすることが重要です。
3. ユーザーフローのマッピングとフィードバックをもらって改善する
ユーザーフロー図にタッチポイントを洗い出せたら、図形や矢印を追加して、ユーザーのステップを整理していきましょう。
ユーザーが最初のタッチポイントに到達した後の次のステップは何か?ユーザーが目的のページに到達するまでにかかるステップ数はどれくらいあるのか?などを整理します。
そして、ユーザーフロー図を完成させた後は、チームやクライアントに内容を共有し、フィードバックを得てさらにブラッシュアップを行いましょう。
Miro のユーザーフロー図を活用すれば、オンライン上でシェアしたり編集することが簡単に行えるため、最適なユーザーフロー図を効率的に作り上げることができるのです。
ユーザーフロー図と共に画面遷移図が web サイト上でのユーザー体験の改善によく使用されますが、あくまでユーザーフロー図は、ユーザーのサイト上での行動に焦点を当てているため、
サイトの構造やデザイン自体を表現したワイヤーフレームの画面遷移図とは少し用途が異なります。
この2つの図表を上手に使い分け、洗練されたサービスの提供を自社の web サイトで実現しましょう。
ユーザーフロー図を作るコツはありますか?
ユーザーフロー図の作成時は、自分自身やチームに以下のことを確認し、ユーザー視点でwebサイト上の行動をマッピングしてみましょう。 ・ユーザーは、どこで自社サイトを見つけるのか?(例:検索エンジン、有料広告、ソーシャルメディア、ブログなど) ・ユーザーが自社サイトに来るための目的は何か?(例:学習、情報収集、製品調査、製品購入など) ・サイトに来たユーザーが必要とする情報や製品を購入するための動機を与える要素は何か?(例:ポップアップ、関連ページ、CTAボタンなど) ・これらのユーザーの課題を解決するためにはどのようなコンテンツが必要か?(例:ブログ、ホワイトペーパー、ガイドなど) ・ユーザーが課題を解決する上で障害となり得る要素が存在するのか?(例:複雑すぎるサイトインターフェース、エラーページ、過剰な広告表示など)
このテンプレートで作業を開始する
ターゲットオーディエンステンプレート
活躍するシチュエーション:
マーケティング, デスクリサーチ, 優先順位付け
ターゲットオーディエンステンプレートは、見込み客を理解するのに役立ちます。どのような人があなたの会社やサービスに興味がありますか?どのような人があなたの製品を購入する可能性がありますか?その人たちにはどのようなマーケティングが有効ですか?ターゲットオーディエンス分析では、年齢や性別だけでなく、収入や学歴、居住地などの様々な人口統計、あるいは興味や意見などのサイコグラフィックの観点からオーディエンスを説明します。ターゲットオーディエンスの分析は、ほとんどのビジネス機能に対して重要なインサイトを提供します。
リサーチトピックブレインストーミングテンプレート
活躍するシチュエーション:
Desk Research, Brainstorming, Ideation
リサーチプロジェクトのトピックを考え出すことは時に困難を伴います。リサーチトピックブレインストーミング テンプレートを使用して、一般的なアイデアを具体的なものに変換しましょう。リサーチトピックブレインストーミングテンプレートを使用すれば、興味を引く一般的なアイデアを列挙し、構成要素ごとに分解することができます。それらを、リサーチプロジェクトの焦点となるような質問に変えることができます。
ER 図(実体関連図)テンプレート
活躍するシチュエーション:
フローチャート, 戦略プランニング, 図表作成
MiroのER図(実体関連図)テンプレートを活用して、データベース設計を効率的に行いましょう。ソフトウェアやアップデートの実装前に、システム内の要素の相互関係や構造をER図を使って計画することで、設計作業をよりスムーズに進めることができるようになります。
オンラインスケッチテンプレート
活躍するシチュエーション:
UX デザイン, デスクリサーチ, デザイン思考
期待できるアイデアを用いて本格的に取り組む前に、高レベルから考え、それがどう機能し、どれくらい目標に合っているかを把握しましょう。それを行うのがスケッチです。このテンプレートは、ウェブページやモバイルアプリのスケッチ、ロゴの設計、イベントの計画など、プロトタイプの初期段階に適した強力なリモートコラボレーションツールです。スケッチをチームと簡単に共有し、それを変更したものをベースとして作り上げる前に、各段階のスケッチを保存することができます。
ウェブサイト用フローチャートテンプレート
活躍するシチュエーション:
Flowcharts, Mapping, User Experience
サイトマップとしても知られるウェブサイト用フローチャートでは、現在または今後作成するウェブサイトの構造や他のページのマッピングができるようになります。また、フローチャートを使用すれば、チームは今後のコンテンツに関して把握している情報の差を明らかにすることができます。ウェブサイトを構築する際に、ウェブコンテンツに関連するキーワードに基づいて、各コンテンツがユーザーに正確な検索結果を提供できるようにする必要があります。プロダクトチーム、UX チーム、コンテンツチームは、フローチャートやサイトマップを使用して、ウェブサイトに含まれる内容をすべてを理解し、コンテンツの追加や再構築を計画して、ウェブサイトのユーザーエクスペリエンスを向上させることができます。
Azure データフローテンプレート
活躍するシチュエーション:
図表作成, ソフトウェア開発
Azure データフローは、データを組み合わせ、大規模なカスタム機械学習モデルを構築、展開することができる図です。Azure は、リモートストレージ、データベースホスティング、一元管理などの多くのクラウドベースサービスを提供するために設計された Microsoft のクラウドコンピューティングプラットフォームです。Azure は、AI やモノのインターネット(IoT)などの新機能も提供します。